Navigation in Africa is a real drag, most places are not reflected on the map using street view, and lets imagine taking a girl out on a date and you have to make reservations for dinner but need to find a restaurant that serves a particular type of food, my first tutorial handles this issue on the Windows Phone platform. No longer shall we have the "is this what I ordered" look ever again.
You will learn how to:
Access GPS functionality on your device.
How to attach pushpins to the maps
Implement events on pushpins
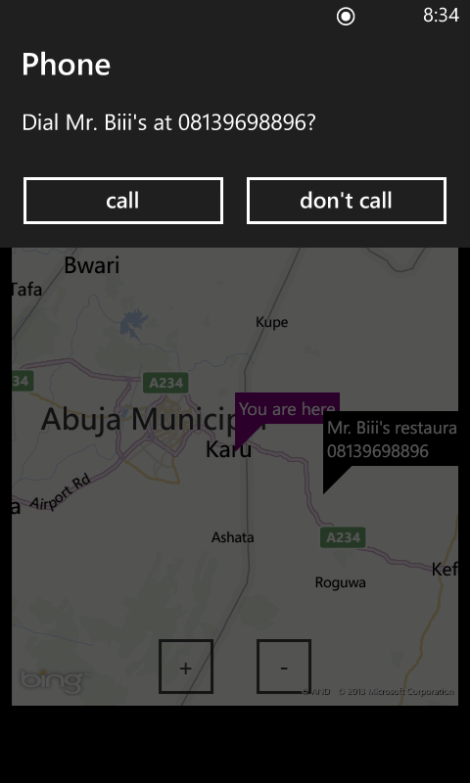
And also implement a phone task to call and make reservations.
Tools
Windows Phone SDK
Bing maps API
GPS device
Visual studio 2012 or 2010 (I am using the 2012 version)
Creating the project
Open up visual studio and create a windows phone application
Give it whatever name you want, for mine I will call it GpsPhone
we are given a main page by default and two “TextBlocks” on it
Give it whatever name you want, for mine I will call it GpsPhone
we are given a main page by default and two “TextBlocks” on it
<TextBlock x:Name="ApplicationTitle" Text="Gps Phone" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Bing Maps" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
Setting up Bing Maps
Since we are developing for windows phone devices I believe the best map technology to use would be Bing Maps as both technologies are owned by Microsoft any change made on one end would most likely be implemented on the other.
To use Bing Maps you first need an API key, which is pretty easy to get
Check this link Here to obtain the API key
Bing Maps can be setup in two ways that I know of;
- Drag Bing maps from the Toolbox to the MainPage layout.
- Add the following code to the top of your MainPage.xaml code within phone tag
xmlns:mp="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps"
This calls the maps control libraries which handles navigation features like views and zoom level etc.
Then and this to the body of MainPage.xaml and you should be able to view the map now
<mp:Map x:Name=”map” CredentialsProvider=”Your Bing maps Api key goes here” ZoomBarVisibility=”Visible” Margin=”0,0,0,69″ />
You fill the CredentialsProvider with your API key and your map should be up and running.
The map look nice and beautiful, but we need to know where we are.
Getting users location
To achieve this we first have to add the System.Device.Location class to MainPage.xaml.cs, it handles GPS services and allows us developer to achieve many other location services. Add this line at the top of your code.
using System.Device.Location;
also add this line using Microsoft.Phone.Controls.Maps; this class gives us tools that enable us to manipulate the map features like add pushpins and change the view type.
Create the following variable
GeoCoordinateWatcher loc_watcher;
GeoCoordinateWatcher supplies location based on latitude and longitude values.
Next we add the following code the MainPage.xaml.cs constructor
if (loc_watcher == null)
{
loc_watcher = new GeoCoordinateWatcher(GeoPositionAccuracy.Default);
loc_watcher.MovementThreshold = 20;
loc_watcher.StatusChanged += new EventHandler<GeoPositionStatusChangedEventArgs>(watcher_StatusChanged);
loc_watcher.PositionChanged += new EventHandler<GeoPositionChangedEventArgs<GeoCoordinate>>(watcher_PositionChanged);
}
loc_watcher.Start();
What the above code does is simple, if we get value from GeoCoordinateWatcher we set the accuracy (in this case DEFAULT) and set the MovementThreshold to 20, this calls the PositionChanged event, we also check for StatusChanged which indicates that GeoCoordinateWatcher object has changed which we will handle with the watcher_StatusChanged method, after that we check if the position has changed with the watcher_PositionChanged method.
void watcher_StatusChanged(object sender, GeoPositionStatusChangedEventArgs e)
{
switch (e.Status)
{
case GeoPositionStatus.Disabled:
MessageBox.Show(“Location Service is not enabled on the device”);
break;
case GeoPositionStatus.NoData:
MessageBox.Show(” The Location Service is working, but it cannot get location data.”);
break;
}
}
The method checks if location data is being received which could be distorted by turning off locations services in device settings or due to poor network coverage.
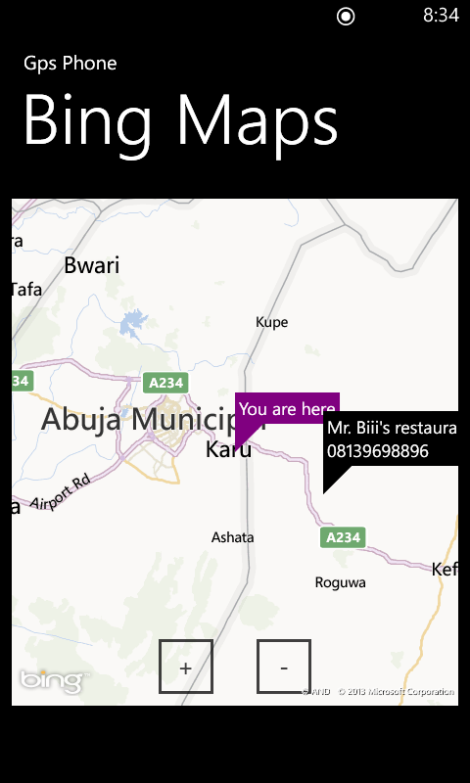
Attaching pushpins to locations
The code below attaches pushpins to the users current location with purple colour and I also attached a pushpin to another location which will serve as our restaurant.
void watcher_PositionChanged(object sender, GeoPositionChangedEventArgse) { if (e.Position.Location.IsUnknown) { MessageBox.Show("Please wait while your position is determined...."); return; } this.map.Center = new GeoCoordinate(e.Position.Location.Latitude, e.Position.Location.Longitude); if (this.map.Children.Count != 0) { var pushpin = map.Children.FirstOrDefault(p => (p.GetType() == typeof(Pushpin) && ((Pushpin)p).Tag == "locationPushpin")); if (pushpin != null) { this.map.Children.Remove(pushpin); } } Pushpin locationPushpin = new Pushpin(); locationPushpin.Background = new SolidColorBrush(Colors.Purple); locationPushpin.Content = "You are here"; locationPushpin.Tag = "locationPushpin"; locationPushpin.Location = loc_watcher.Position.Location; this.map.Children.Add(locationPushpin); this.map.SetView(loc_watcher.Position.Location, 10.0); //creating an instance of the pushpin Pushpin hospitalPushpin = new Pushpin(); String phoneNo = " phone number goes here "; hospitalPushpin.Content = " Mr. Biii’s Restaurant " + "\n" + phoneNo; //the pushpin is assigned the latitude and longitude ***(latitude, longitude)*** hospitalPushpin.MouseLeftButtonUp += new MouseButtonEventHandler(hospitalPushpin_MouseLeftButtonUp); hospitalPushpin.Location = new GeoCoordinate(8.957914, 7.699131); this.map.Children.Add(hospitalPushpin); }
The third line from the bottom calls a method that makes phone call to the restaurant when the pushpin is touched, the method is shown below.
void hospitalPushpin_MouseLeftButtonUp(object sender, MouseButtonEventArgs eve)
{
try
{
phoneTask.DisplayName = "Mr. Biii’s Restaurant";
phoneTask.PhoneNumber = "phone number goes here";
phoneTask.Show();
}
catch(Exception ev)
{
MessageBox.Show("Try later "+ev);
}
}
This method makes a phone call when the pushpin is touched.
Add this code to the constructor
phoneTask = new PhoneCallTask();
add this code to the class body that is outside the constructor.
A there you have it, you call develop it further, like getting pushpin locations from a REST API so as restaurants increase you get update dynamically.
I tested on real device that is why it is getting my real location on the emulator it won't
Download the code off git https://github.com/BarkaBoss/GpsPhoneWP
Screenshots